1.1.1. HTML Document <!DOCTYPE>
下列程式碼是基本的 HTML 文件,包含宣告這是一個 html5 文件、還有
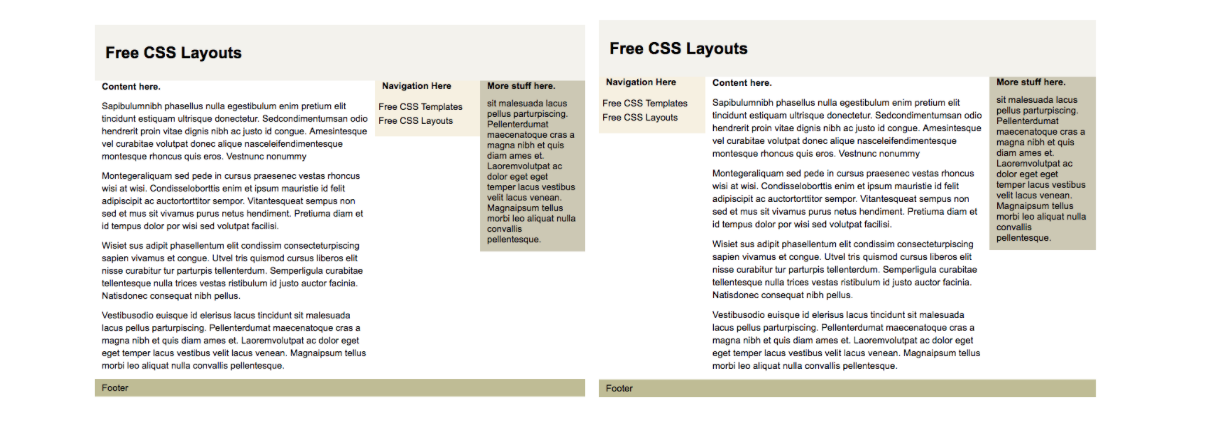
<head>與<body>兩個元素。在 index.html 中輸入以下內容<!--This is an html 5 document--> <!DOCTYPE html> <html> <head> <title>your website title</title> <!-- put your css and js here --> </head> <body> <!--put your main content here--> </body> </html>- 下圖右是一個最典型的網頁,包含上面的 Banner、左側的 Outliner(或Navigator)、中間的 MainText、下方的 Footer、右方的 Supporting Information(Optional)。

以下是文謅謅的HTML簡介與描述,你可以參考 http://www.w3schools.com/html/default.asp
- 什麼是 HTML?
- HTML 是用來描述網頁的一種語言。為超文本標記語言(Hyper Text Markup Language)的縮寫。HTML 不是一種編程語言,而是一種標記語言(markup language),使用標記標籤來描述網頁
- HTML 標籤
- HTML 標記標籤通常被稱為 HTML 標籤(HTML tag)。
- HTM L標籤是由尖括號包圍的關鍵詞,比如
<html>,且通常是成對出現的,比如<b>和</b>,第一個標籤是開始標籤,第二個標籤是結束標籤。
- HTML 檔案 = 網頁
- Web 瀏覽器的作用是讀取 HTML 文檔,並以網頁的形式顯示出它們。瀏覽器不會顯示 HTML 標籤,而是使用標籤來解釋頁面的內容
- 什麼是 HTML?
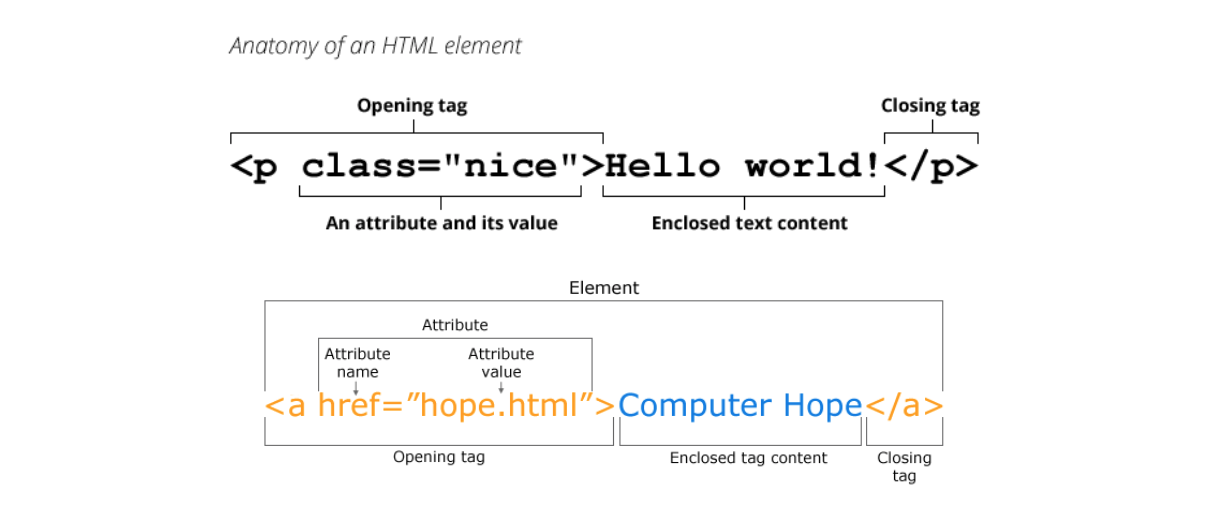
HTML tag, element, and attribute 標籤、元素與屬性?
- 以下為兩個來自 Google Images 的圖檔,分別用來說明何謂標籤、元素和屬性,你可以參照著看。但請你記住,何謂元素、標籤、屬性、屬性值、和內容(element, tag, attribute, attribute value, content),將有助於你學習HTML和CSS。